Continuando com nossa lista de efeitos de animação em jQuery, seguem abaixo mais 19 plugins que você pode baixar de graça e instalar rapidamente em seu site, adicionando funções e recursos extras ao mesmo, os quais certamente irão deixá-lo mais bonito e funcional.
Não se esqueça também de dar uma lida na primeira parte desta série:
18 efeitos de animação em Jquery
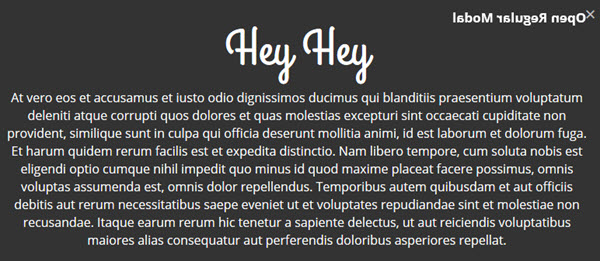
1) Adaptive Modal

Este plugin permite a criação de uma janela modal, a qual irá bloquear qualquer outro tipo de interação por parte do usuário com o restante do conteúdo.
Certamente você já deve ter visto algo do tipo, em caixas de diálogo com mensagens (e propagandas, também) ou até mesmo com campos para a inserção de dados de login.
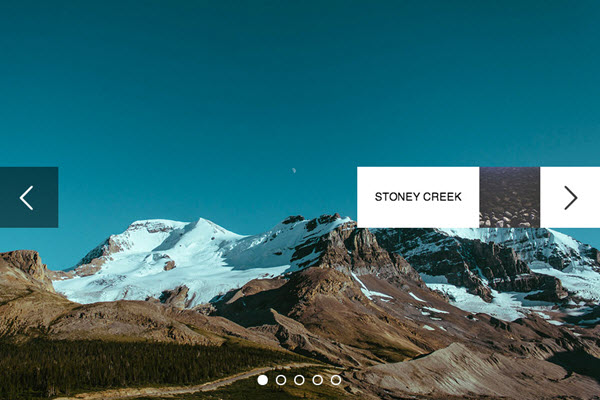
2) Animated Arrow Navigations

Setas animadas para uso em navegação. Simples assim, porém bastante úteis. Elas podem ser implementadas em algum slider que você porventura esteja utilizando em seu website, ou então podem ser adicionadas a alguma galeria de imagens.
Quatro estilos de animação muito bacanas estão disponíveis: “Slide out”, “Flip out”, “Double flip out” e “Both ways”.
3) Arrow Navigation Styles

Mais setas animadas para navegação. Para utilização em diversos elementos: interface do usuário, navegação, sliders, galerias de imagem, etc.
Mais de 10 estilos estão disponíveis.
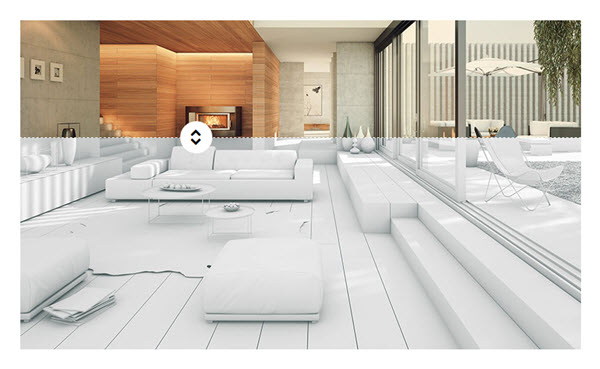
4) Covering

Este plugin faz o que seu nome dá a entender: cobre algum elemento da página com outro, e exibe setas para que o visitante possa interagir, arrastando e revelando o segundo elemento progressivamente (imagens, por exemplo).
Pensando agora em formas de utilização para o “Covering”: imagine que você pode adicionar este plugin jQuery a uma galeria de imagens e criar comparações entre gráficos de versões de games para Xbox One, PlayStation 4 e PC. Ou entre versões standard e remasterizadas de determinado título, por exemplo.
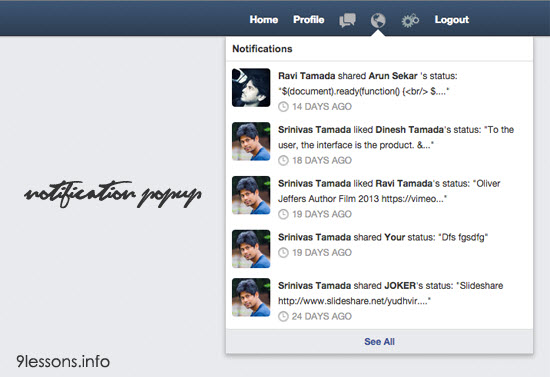
5) Facebook Style Notification Popup

Popups com o mesmo estilo da UI do Facebook através de HTML, CSS e jQuery. Fácil implementação.
6) Flip-Quote

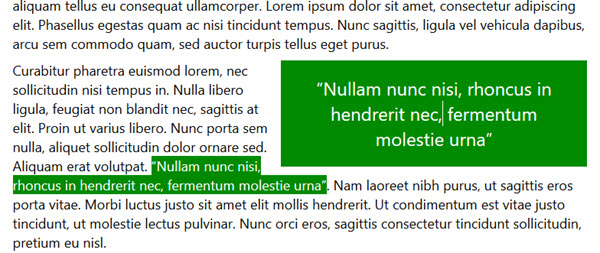
O Flip-Quote permite a inserção de citações em qualquer artigo/texto. Estas quotes contam com um efeito de rotação que é acionado conforme o usuário rola a página.
Além disso, quando o visitante clica nas mesmas o texto relacionado é realçado.
7) floatlabels

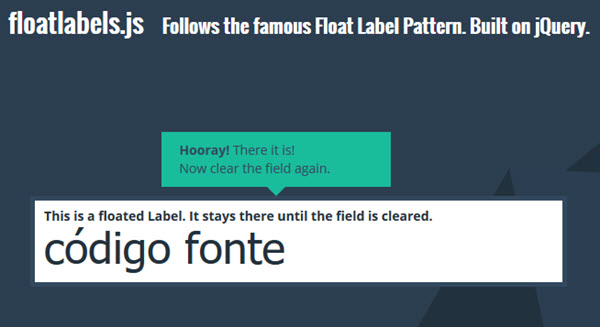
Adicione labels flutuantes a campos diversos. Assim que o visitante começa a interagir com os referidos campos, seu valor placeholder é exibido logo acima. O script pode inclusive ser customizado para se adequar às mais variadas necessidades.
8) Flowtype

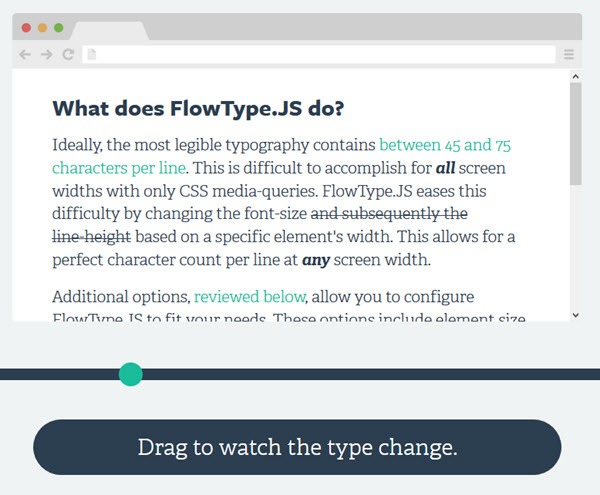
O Flowtype auxilia na tipografia, ajustando o tamanho da fonte com base na largura do elemento. Um slider, além disso, permite que o próprio visitante altere a largura, o que provoca a devida alteração na fonte.
Plugin bastante útil para permitir a adequação de textos a qualquer tamanho de tela.
9) inline help tips

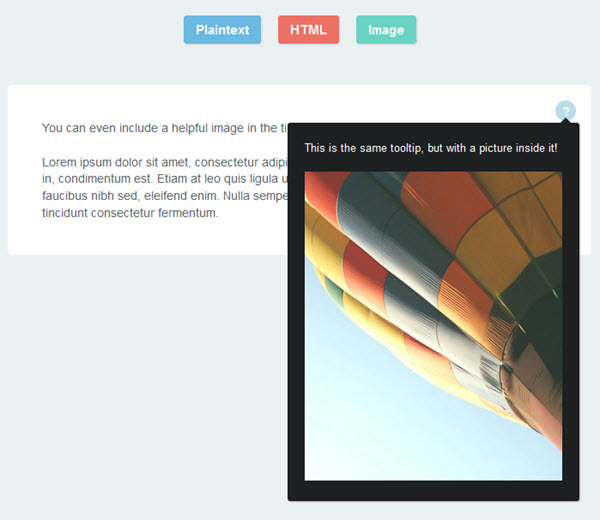
Adicione dicas a suas páginas e aplicativos web. O “inline help tips” permite a utilização tanto de HTML quanto de texto puro, além de dicas contendo imagens.
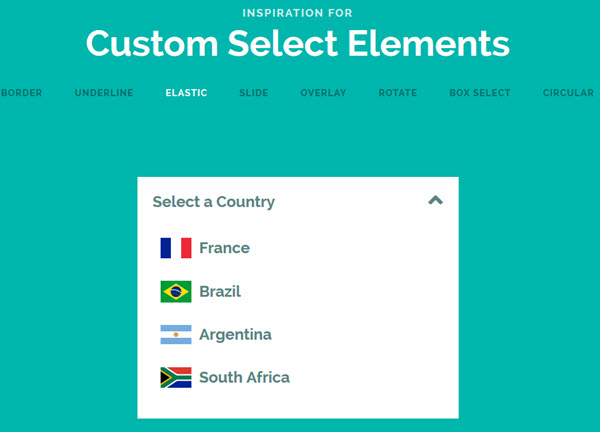
10) Inspiration for Custom Select Elements

Quem não precisa de inspiração? Pois bem, eis aqui uma “coleção com várias inspirações”. Várias opções de estilos customizados para campos de entrada em formulários web.
Diferentes estilos podem ser apresentados de acordo com as escolhas dos usuários, além disso.
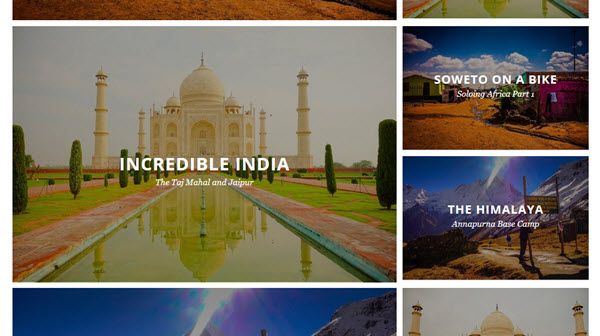
11) jQuery Image Slideshow

Eis aqui mais um slideshow (lembra do “Draggable Dual-View Slideshow” no artigo anterior desta série?).
O “jQuery Image Slideshow” é fácil de ser implementado. Além disso, o plugin é capaz de detectar todas as imagens na página que possuam um determinado atributo (data-slideshow).
Este plugin jQuery também suporta gestos do mouse para a navegação entre as imagens, vale lembrar.
12) Login Page with Shake Effect

Um formulário de login com um efeito de “sacudida”, ativado tão logo sejam inseridos usuários e/ou senhas incorretos.
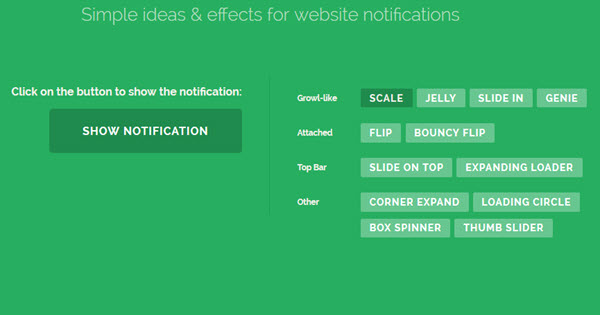
13) Notification Styles Inspiration

Várias ideias interessantes para notificações nada intrusivas. Estão disponíveis diversos estilos diferentes de animação, e você pode configurar também o local onde as notificações serão exibidas.
14) Page Preloading Effect

Através de CSS Transforms, animações CSS e SVGs, crie preloaders para seus sites e páginas.
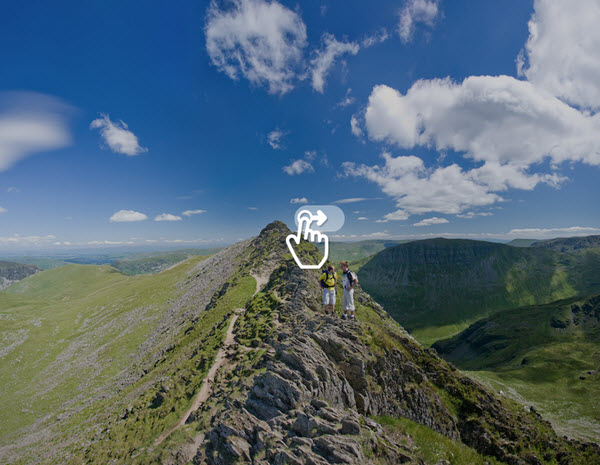
15) Panorama Viewer

Um plugin que permite a inserção de imagens panorâmicas em seu website. A navegação é realizada com o mouse.
16) Realistic Shadows

O “Realistic Shadows” permite a implementação de sombras. Sombras bonitas, quase foto realistas, que também reagem à interação do visitante.
O plugin utiliza a propriedade box-shadow do CSS3.
17) Remodal

Outra janela modal. O Remodal permite a criação de janelas modais bastante customizáveis.
18) Shuffle Images effect

Este plugin embaralha e exibe diversas imagens tão logo o cursor do mouse seja posicionado sobre o elemento. Também estão disponíveis diversas animações diferentes, conforme o gatilho.
19) Timeline Design

Para a exibição de dados em formato de linha do tempo.
E não se esqueça de dar uma olhada no primeiro artigo da presente série:
18 efeitos de animação em Jquery
Lembrando também que agora temos um total de 37 efeitos de animação em jQuery, distribuídos ao longo destes dois artigos.
Até a próxima!



