Galerias de imagens que se movem são muito comuns para apresentação de conteúdo visual. Felizmente, adicionar uma galeria em jQuery não precisa ser difícil, mesmo que você não tenha muita familiaridade com a linguagem Javascript.
Neste artigo, veremos alguns plugins prontos que podem te ajudar a colocar uma galeria ou slideshow de imagens em seu site.
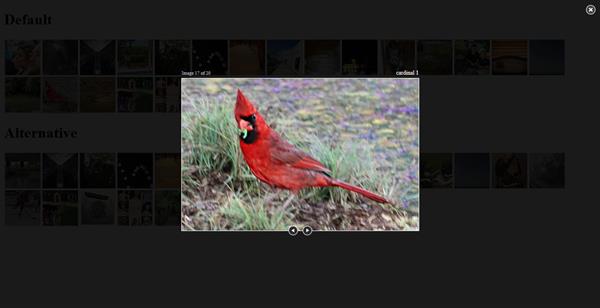
1. Gallerie
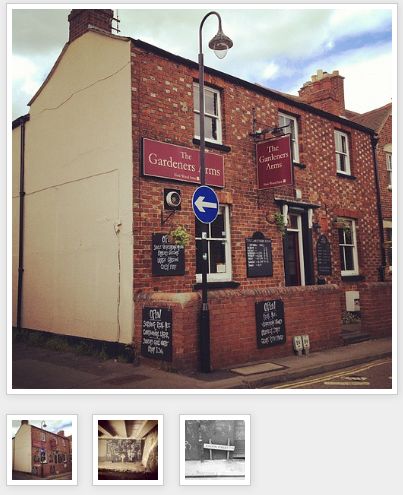
Gallerie é um plugin de jQuery que oferece uma funcionalidade básica e direta de galeria com lightbox para sua coleção de imagens. Ele oferece uma lista de miniaturas navegável, dica de carregamento, um índice das imagens e legenda. As miniaturas podem rolar automaticamente junto com a galeria ou em resposta à ação do usuário. Simples, mas eficaz.
2. Gamma Galery
Gamma Gallery é um plugin de jQuery que oferece uma solução responsiva para layout fluido em grade combinada com uma apresentação em slideshow das imagens da galeria. O resultado é elegante e prático.
3. jQuery Visage
jQuery Visage é um plugin para jQuery estável, robusto, customizável e elegante para exibir um conjunto de imagens em um lightbox. O plugin pode ser personalizado em diversos aspectos de sua aparência e comportamento.
4. jQuery Image Gallery
jQuery Image Gallery é uma extensão do componente Dialog da UI do jQuery que facilita a navegação entre um conjunto de imagens em uma galeria. Ele traz navegação por mouse ou teclado, efeitos de transição, modo tela cheia e funcionalidades de slideshow.
5. Expendable Image Gallery
Este plugin de jQuery permite que uma imagem se expanda com um clique, ocupando toda a largura e se transformando em uma galeria flexível de imagens.
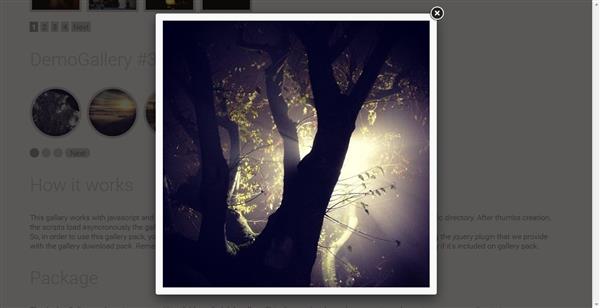
6. donkeyGallery
donkeyGallery é uma poderosa solução para galerias dinâmicas que combina o poder do jQuery com AJAX, PHP e carregamento assíncrono. O plugin já está pronto para usar, basta instalar no servidor (é bastante simples, sem complicações).
7. Galereya
Galereya é uma galeria de imagens em jQuery responsiva, facilmente customizável com um layout elegante. A maioria dos efeitos e animações são leves e criados para se basear em funcionalidades do CSS.
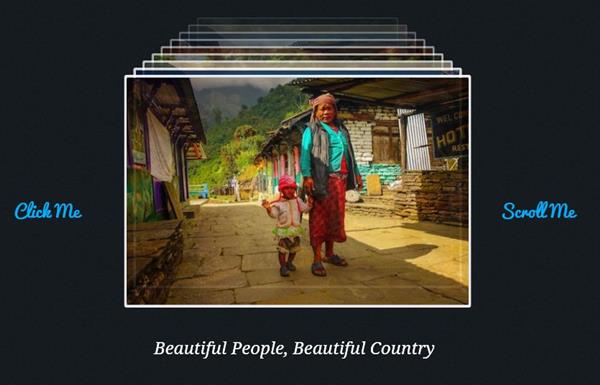
8. jQuery Flipping Gallery
Flipping Gallery permite que você cria uma galeria em 3D simples mas elegantes usando o mínimo de HTML e apenas uma chamada para o JavaScript.
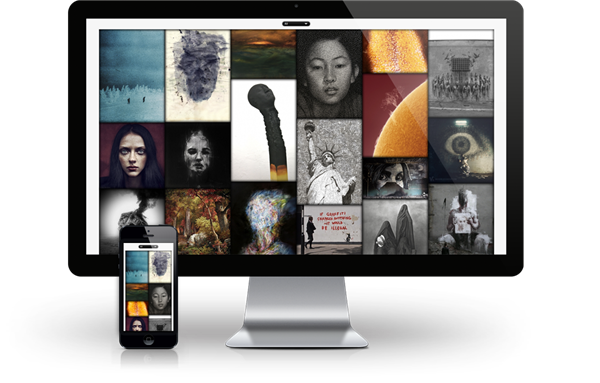
9. nanoGallery
nanoGALLERY é uma galeria em jQuery focada para responsividade e dispositivos baseados em toque. Funciona tanto com imagens hospedadas em seu servidor como também se integra com serviços como Flickr, Picasa, Google+ e outros.
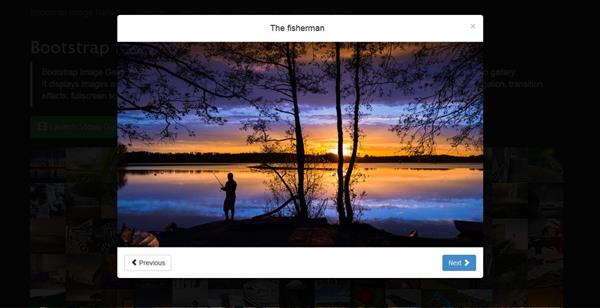
10. Bootstrap Image Gallery
Bootstrap Image Gallery é uma solução com suporte a interface por toque, com layout responsivo e altamente customizável. Ela exibe imagens e vídeos em uma caixa modal do framework Bootstrap e apresenta uma grande gama de funcionalidades.
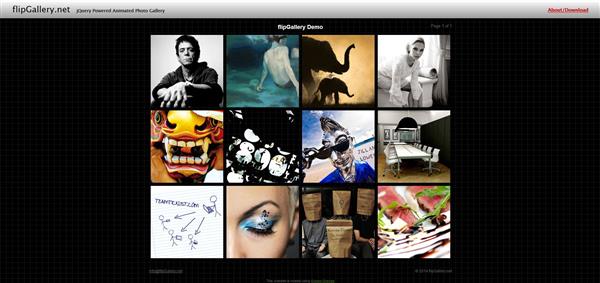
11. flipGallery
flipGallery é um plugin de jQuery que permite a criação de galerias de fotos com impressionantes transições entre as miniaturas. Também oferece suporte a paginação automática, corte automático e carregamento dinâmico de imagens.
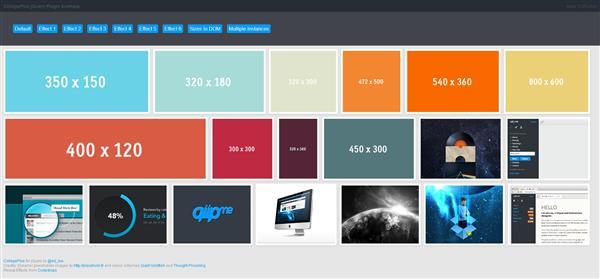
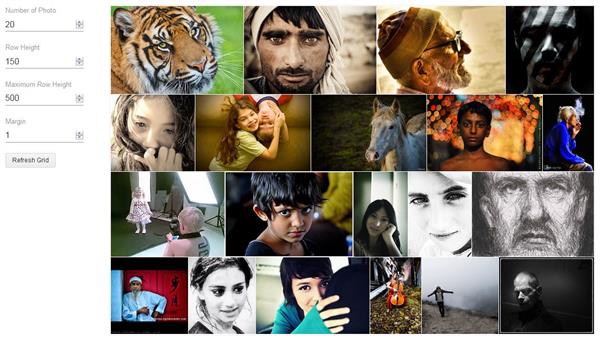
12. Collage Plus
CollagePlus é um plugin de jQuery que arranja suas imagens para um encaixe perfeito no espaço desejado. Você pode definir o espaçamento entre as imagens, as bordas, a altura mínima das linhas e mais.
13. SimpleGal
simpleGal, como o próprio nome diz, oferece uma galeria simples para imagens feita em jQuery. Bastante fácil de usar e implementar e as miniaturas podem ser configuradas horizontal ou verticalmente.
14.Unite Gallery
The Unite Gallery é uma galeria modular em jQuery, fácil de usar e customizar. Possui uma grande variedade de opções e estilos disponíveis.
15. Balanced Gallery
Balanced Gallery é um plugin de jQuery que distribui suas imagens uniformemente em colunas ou linhas, aproveitando ao máximo o espaço disponível, escalonando automaticamente as dimensões de cada foto.
16. Nivo Slider
Nivo é um plugin para jQuery com uma ampla variedade de belos efeitos de transição entre as imagens. Pequeno, responsivo, este plugin deve apresentar um impacto mínimo no carregamento de suas páginas.
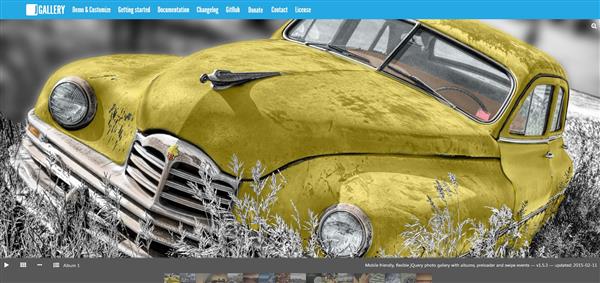
17. jGallery
jGallery é uma galeria jQuery customizável com suporte a diferentes álbuns e pré-carga de imagens.
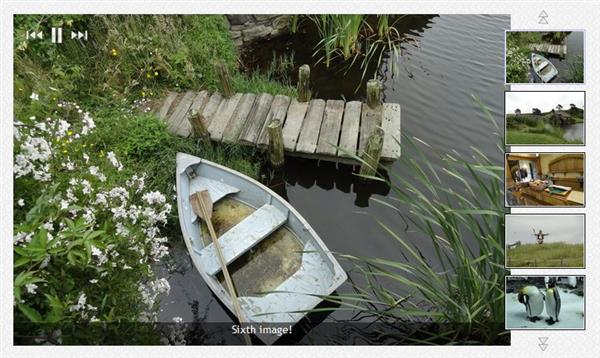
18. kGallery
kGallery é uma galeria criada em jQuery que mantém a estabilidade mesmo com centenas de imagens ou fotos de altíssima resolução. A lista de imagens é carregada de uma fonte externa (JSON ou XML) e as imagens são carregadas do servidor progressivamente.
19. Blueimp Gallery
blueimp Gallery é uma galeria em jQuery com suporte a interface por toque, com layout resposivo, carrossel e lightbox, que funciona de forma elegante em dispositivos móveis e desktops.
20. SlideMe
SlideMe é um plugin para jQuery leve e elegante, fácil de instalar e customizar, com diferentes tipos de efeito de transição. Destaque para o senso de humor presente na documentação e na página oficial.
21. Slicebox
Impressione sua audiência com os efeitos em 3D deste plugin para jQuery. Altamente customizável e apresenta diferentes efeitos de transição. Totalmente responsivo.
22. bxSlider
Clássico plugin de jQuery, otimizado e fácil de instalar, traz ainda poderosas opções de customização e suporte a imagens, vídeos e conteúdo em HTML. Leve, permite a carga rápida da página.
23. zAccordion
zAccordion é um plugin para jQuery que estica e comprime imagens e se destaca das demais opções. Traz suporte a interface por toque, é responsivo para diferentes dispositivos e fácil de instalar.
24. Lighterbox
Lighterbox é uma opção leve e customizável de galeria em jQuery com suporte para dispositivos móveis e navegadores desktop. Fácil de configurar e prático.
25. Justified.js
Justified é um plugin para jQuery que cria uma grade justificada de imagens, preenchendo todo o espaço disponível. As fotos são redimensionadas automaticamente, preservando a proporção e sem cortes.